Création d'un Menu Vertical avec LESS
Bienvenue dans mon tutoriel détaillé sur la création d'un menu vertical moderne en utilisant LESS, un préprocesseur CSS qui simplifie considérablement le processus de stylisation. Suivez ces étapes claires pour concevoir un menu attrayant, flexible et facilement personnalisable.
1. Structure HTML de Base
Commencez par définir la structure HTML de votre menu. Utilisez une balise <div> pour représenter chaque élément du menu, et placez-y vos liens nécessaires. Par exemple :
<div class="block-fixed-right hidden-xs-down">
<div class="vertical-btn">
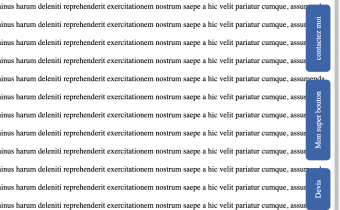
<a class="btn btn-main" href="/fr/devis/">Devis</a>
<a class="btn btn-main" href="/fr/bouton/">Mon super bouton</a>
<a class="btn btn-main" href="/fr/contact/">Contactez-moi</a>
</div>
</div>
2. Styles de Base avec LESS
Créez un fichier LESS dédié et importez-le dans votre fichier CSS principal. Définissez les styles de base pour votre menu vertical en utilisant les variables et les mixins de LESS.
Pour à partir d'une tablette :
.block-fixed-right{
position: fixed;
top: 0;
right: 5px;
display: flex;
align-items: center;
justify-content: center;
.vertical-btn{
margin-top: 1rem;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
transform: rotate(180deg);
gap: 2rem;
.btn {
writing-mode: vertical-lr;
}
}
}Pour mobile :
.block-fixed-right{
.vertical-btn{
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
margin: 0 2rem;
}
}3. Personnalisation
Modifiez les variables pour personnaliser l'apparence du menu selon vos préférences. Vous pouvez ajuster les couleurs, les marges, et d'autres propriétés en toute simplicité.
// Personnalisation
@bg-color: #2c3e50;
@text-color: #ecf0f1;
@hover-color: #3498db;4. Intégration dans votre Projet
Intégrez votre fichier LESS dans votre projet et compilez-le avec l'aide de votre environnement de développement. Assurez-vous que la classe block-fixed-right et est correctement appliquée à votre div (block) ainsi que vertical-btn a vos liens (menu).
Vous voilà avec un menu vertical attrayant et stylisé grâce à LESS ! N'hésitez pas à expérimenter davantage pour ajouter des effets supplémentaires et adapter le menu à vos besoins spécifiques.